23.2. The Turbulenz Services Assets¶
Badges, leaderboards and store items all require images in order to be published to turbulenz.com. Each of these services require PNG images of 256x256 pixel size. The services support PNG images with transparency.
23.2.1. Leaderboards and Store Icons¶
Leaderboards and Store icons are commonly rendered on Turbulenz sites, in emails and social networks at 32, 48, 56, 80 and 256 pixels square. You are only required to provide the images in 256x256 pixels. Any of the other resolutions will be automatically generated by resizing from the 256x256 image. However, for better low resolution quality you can also provide the images at 32x32 and 48x48 pixels explicitly.
For example:
Leaderboard/Store icon 256x256 pixels. This image size must be provided in order to deploy your game to turbulenz.com.
Leaderboard/Store icon 48x48 pixels. This is optional but recommended as automatic resizing of the 256x256 pixel image might not give aesthetically pleasing results.
Leaderboard/Store icon 32x32 pixels. This is optional but recommended as automatic resizing of the 256x256 pixel image might not give aesthetically pleasing results.
The Store and Leaderboard icons are not processed in anyway after they are resized.
23.2.2. Badges Icons¶
Badges are different to the Leaderboards and Store icons as they are required to fit a pre-defined aesthetic structure. Badges icons are commonly rendered on Turbulenz sites, in emails and social networks at 32, 48, 56, 80 and 256 pixels square. Unlike leaderboards and store icons, badges icons can only be given as 256x256 pixels.
Processing
Badges are taken as a 256x256 pixel image. For example:
The image size must be 256x256 in order to deploy your game to the Gamesite. See the badges.yaml definition for information on how to set the badge icon. When your image is uploaded to the Hub it will be processed to make it fit a pre-defined aesthetic structure. These are the steps taken to convert your asset into the correct structure.
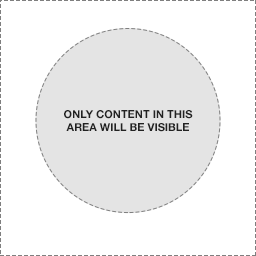
Your image will be masked depending on the badge type. There are 2 types of badges: circle and diamond. For more information on the badge types see the badges.yaml definition.


Left: Area masked for circular badges. Right: Badge circular mask 256x256 pixels.


Left: Area masked for diamond badges. Right: Badge diamond mask 256x256 pixels.
Note
The visible area is not vertically centered.
So the above example as a circle badge, once masked, looks like this:
Next a textured border is applied in the hexadecimal CSS color code you specify.
Finally, the icon is resized to 32, 48 and 256 pixels square.
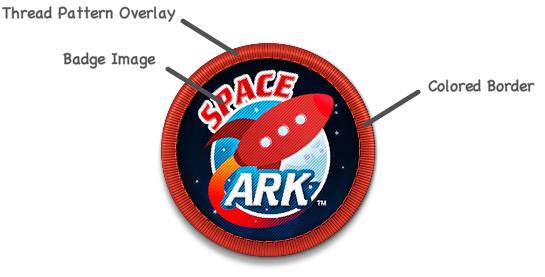
Badge Visual Anatomy
There is a 3 step composition process for a badge graphic:
- Diffuse Pass (Colored border) – this is the border surrounding the badge image. Developers must pick an hexadecimal CSS color code for this to compliment the badge image.
- Badge image – this is the main image of the badge encapsulated by the border. Developers must submit an image to fill this space.
- Detail Pass (Thread pattern overlay) – The thread pattern overlay (alpha PNG) is composited over the first two layers to create the final badge.
Left: Border in specified hexadecimal CSS color code. Center: Input image after mask in 256x256 pixels. Right: Thread pattern overlay.